In my previous articles, we’ve got a fair start to our reporting interface. We’ll flesh out our Warehouse Reports a bit more later, but today I’m going to cover something a bit different. We’ll start by adding a menu to our interface. After all, not all our reports will pertain to our warehouse functions, and so we’ll start adding some more functionality. Aside from that, I find reporting on contracts more fun.
As I usually do, I’ve posted up an updated version of warehousereports.php itself, if you’d rather just get down to business. I’ve put the updated psyopsmenu.js file in with it, as well. Put warehousereports.php in your root html directory (htdocs in XAMPP) and psyopsmenu.js in your js directory. Snag it from ../../files/warehouse/warehousereports_with_menu.zip
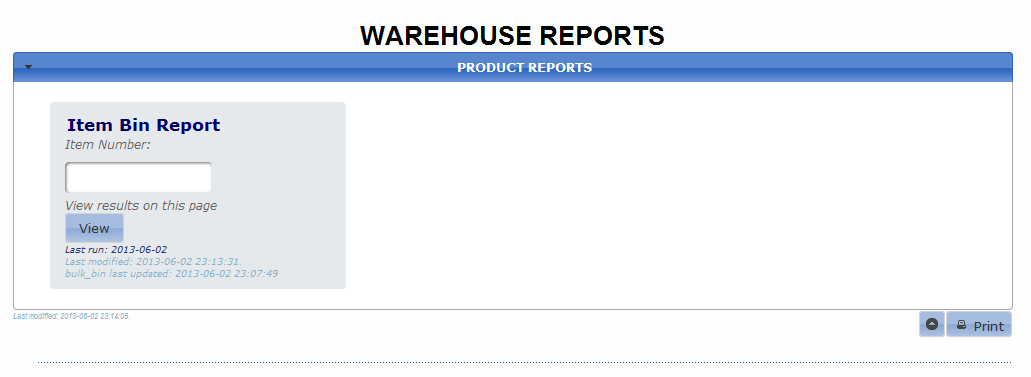
First, though, we need a way to navigate between our screens. You may have noticed that our Warehouse Reports screen looks a bit odd. If you haven’t seen such an interface before, what we’re working with is a JavaScript Accordion. This lets us expand and contract items held within each section so as to allow efficient navigation. At the moment, our sole screen, Warehouse Reports, looks like this:
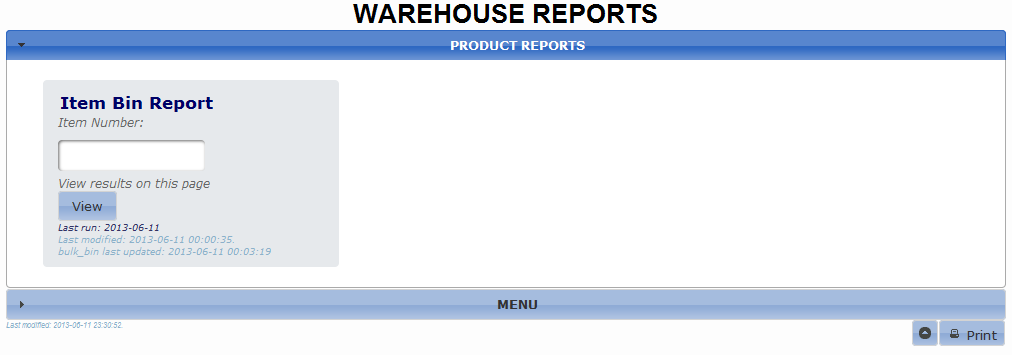
With just a bit of work (and I mean it this time, really), we’ll make it look like this:
Click the Menu link, and the Item Reports section will collapse, expanding the menu itself:
Whether you downloaded the Bendustries XAMPP, or you’re rolling your own, you should download this updated version, as it is a bit tweaked from the original version. Grab the psyopsmenu.js file from bendustries.co/files/psyopsmenu.zip and upload it to your js directory.
Next, there are only a few lines to add to the warehousereports.php file to enable the menu:
<div><!-- ACCORDION DIV MENU SECTION -->
<div class="left w100"><div class="box">
<button onclick="return false" id="navWarehouseReports" value="navWarehouseReports" url="#">Warehouse Reports</button>
<button onclick="return false" id="navContractReports" value="navContractReports" url="#">Contract Reports</button>
</div></div>
</div><!-- END ACCORDION DIV MENU SECTION -->
This time, it was pretty straight-forward. But where does this menu go? Nowhere just yet. Next up, though, we’ll add a Contracts Report screen and add our first report to it.
Today we’ve added a bit of functionality to our reporting framework. We’ll expand on this one a bit more, as there are lots of useful contract reports we might want. If you need my assistance, though, I remain 




Recent Comments